
6:34
Whenever I’m not designing for Onshape, I like to head out to the mountains and scale the summits. The fresh air and beautiful landscapes make the physical exertion so worthwhile. But the most memorable trips are those where I don’t follow the same well-trodden path as other hikers; where despite my best preparation, I need to change plans on the mountainside. It is at those times, when the weather is closing in, that I need a reminder of why I started hiking in the first place.
Back in 2013 when I started at Onshape (not long after the birth of full-cloud CAD), I did not underestimate the challenges. We knew we wanted to build a new collaborative CAD and data management product on web and mobile, but there were risks in doing so, the effort required was tremendous and the destination was far in the distance beyond sight.
What we needed was something to remind us why we started this adventure, so if we ever felt exhausted or a little lost, we could always revisit these principles and regain our focus and energy.
Our inspirations included these 10 design principles created by the UK Government Digital Service in 2012 when it was overhauling its citizens’ online experience. As I pondered their user experience goals, I felt that Onshape needed a set of tenets to guide us, too.
We wanted our principles to be understood throughout the company, not just within the User Experience (UX) team, to describe our goals for the product and how we wanted Onshape to create a positive emotional response during use. We felt confident in our design process (user-focused, insight-driven & tested frequently), so we documented that separately.
Without further ado, let’s take a close look at Onshape’s 10 rules for improving UX!
Onshape’s 10 Principles of User Experience
#1 User Experience (UX) isn’t just User Interface (UI).
It's about how we make our users feel. User experience starts long before our users start modeling. The user is at the center of all our activities. The website, sign-up, landing pages, and blank-slate modeling experience all need to set a great first impression. We need to represent our brand values consistently and in a way that is valuable to our users. We are asking our users to come on a journey with us, so let’s make it enjoyable and rewarding at every stage.
#2 Browser-based CAD isn't a toy!
We’re not building a novelty product. We’re not just storing files in the cloud. We will deliver the power of distributed computing to our users wherever they are, on multiple platforms. Onshape will set the benchmark for power, precision and performance. We should articulate our serious intent throughout the user experience.
#3 Minimum “Badass” User, not Minimum Viable Product.
Focus on making the user feel awesome. Build the product with the user in mind regardless of whether they are a beginner or seasoned CAD veteran.
An essential part of Agile Product Design is delivering value to the user as quickly as possible. This value is often defined as the Minimum Viable Product (MVP) or “what is the minimal functionality that the user needs?” But this can focus the team on the functionality more than the emotional response we want the user to feel.
Kathy Sierra’s book, “Badass: Making the User Awesome,” serves as our ongoing reminder to focus on the user. We know that customers don’t necessarily want to be awesome at using Onshape. They want to be awesome designers and engineers. We need Onshape to get out of their way, reduce their cognitive load, and let them be awesome. Because when you have ultra-cool and confident users, they’ll tell their friends about Onshape.
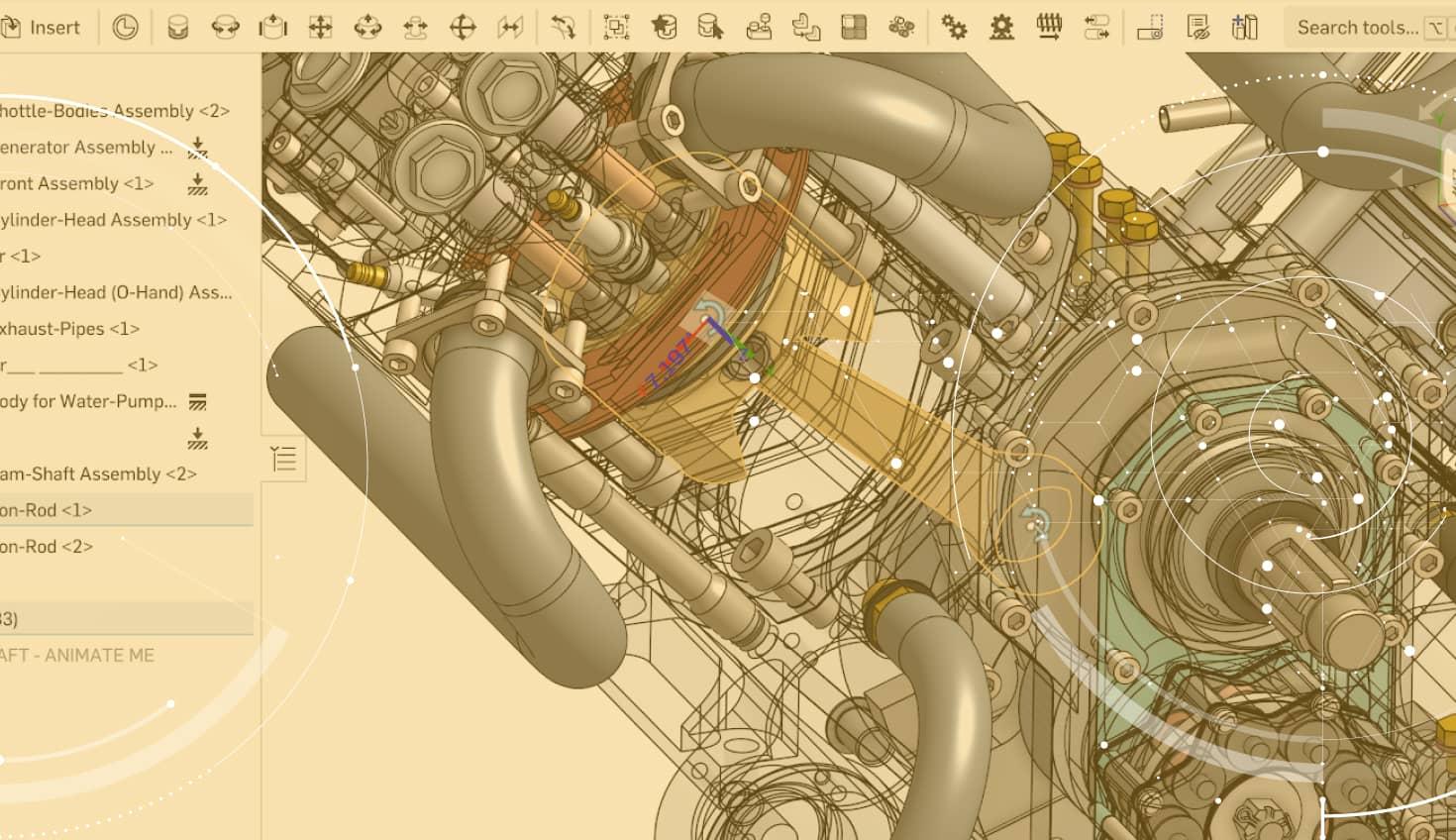
#4 Modeling is art.
Our customers will build beautiful and complex products in Onshape. They deserve to see their work as the focal point of the application, presented with the minimum of distraction at the highest graphics quality. Regardless of device type.
After all, you go to a gallery to look at the art, not marvel solely at the frames. This principle gives greater context to our next two guidelines.
#5 Get the UI out of the way.
Don’t interrupt the user workflow – use non-blocking UI for error messaging, warnings, drag behavior and rebuild errors. Strive to display the minimum UI for each operation.
#6 Nearly-flat skeuo-minimalist visual design Keep it simple.
Simple, clear UI design. Avoid jargon. Focus on the essential elements, but don’t ever dumb it down.
Back in 2013, there was a shift happening in how User Interfaces (UI) were being designed. Apple was moving from iOS 6 with its gradients, shadows and highly detailed icons depicting real-world objects (skeuomorphic design) to iOS 7 with its flat, minimalist presentation (flat design). As with any shift, there were vocal supporters for both viewpoints in the design community. But pushing the debate over aesthetics aside, it was the users who had to deal with those changes, some of whom felt this huge change was a retrograde step.
iOS 6 vs. iOS 7 (Source: OSXDaily)
So which approach should Onshape choose? The answer was to work backwards from the end-user’s needs, rather than a decision based on what could be a passing fashion. The guiding principle was to keep the UI simple and out of the way by using:
- Repeating UI patterns (feature dialogs, document pages) so the user has less to learn
- Typography to give hierarchy and structure to the UI
- A single set of icons that work across web and mobile so the user has less to learn
- Whitespace to separate elements in the UI rather than gradients and bold colors
- Design for color-deficient users
The Onshape UI is guided by these principles, but it’s not set in stone. We listen and respond to feedback from users and we will continue to make changes when it benefits user efficiency. Being agile also means that we can release incremental changes over a longer period of time rather than force users to deal with a single major change which can be far more disruptive.
#7 Use a clear, concise and confident tone of voice.
There is a wealth of experience backing this product. This should be reflected in the copy. Our tone of voice should be friendly yet authoritative.
#8 Not all users speak English.
Design for localization in the product and documentation. Text strings can get longer, character sets more complex, layouts can change. Globally distributed teams using different languages still need to understand each other’s work. Design with this in mind.
#9 Avoid duplication of workflows.
Providing two different ways to complete a task can confuse the user, as well as add to maintainability problems. Avoid duplication. But that doesn’t mean providing only one way to invoke a single command. Beginners will tend to drive via the on-screen UI; Power-users are more likely to customize or use hot-keys. That's OK.
#10 Think about decisions, not options.
Sometimes there are conflicting views on app behavior. It can be tough to achieve consensus, but don’t let options be the manifestations of avoided decisions.
In a way, revisiting these principles now makes us feel like a teenager writing a letter to his or her adult self, and as such, there are aspects of them now that we’ll want to refine and clarify. But so far, they have provided valuable waypoints in our journey. I can recall many decisions that were guided by them.
These principles will now also provide you with insight into how the Onshape UX team makes decisions. We’ve only just begun our mountainous adventure. We’ve established base camp and we’re pushing on for the summit. At each step, we wholeheartedly welcome your participation. We’re grateful for how you keep us on track by sharing feedback, commenting on the Onshape Forums and taking part in usability tests.
Thank you!
Latest Content

- Blog
- Evaluating Onshape
Cloud-Native CAD 2025 Wins: Revenue Growth, Real-Time Collaboration, Unified CAD-CAM
12.17.2025 learn more
- Blog
- Becoming an Expert
- Assemblies
- Simulation
Mastering Kinematics: A Deeper Dive into Onshape Assemblies, Mates, and Simulation
12.11.2025 learn more
- Blog
- Evaluating Onshape
- Learning Center
AI in CAD: How Onshape Makes Intelligence Part of Your Daily Workflow
12.10.2025 learn more



